URI(Uniform Resource Identifier)
리소스를 식별하는 통합된 방법
URI? URL? URN?
URI는 locator, name 또는 둘다를 추가로해서 분류될 수 있다

URL라는 가장 큰 개념. -> 리소스를 식별한다. (주민번호로 식별한다든지.)
1. URL : Resource Locator 리소의 위치 -> 리소스가 이 위치에 있어요!
2. URN : Resource Name 리소스 이름 -> 홍길동.

URL : 일반적으로 웹브라우저에 적는 주소
URN : 이름 나열 -> 찾을 수가 없다.
URL 단어 뜻
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것 (제한 없음) 구분할 수 있는 모든 것.
Identifier : 다른 항목과 구분하는데 필요한 정보
- URL : Uniform Resource Locator
- URN : Uniform Resource Name

URL : 웹브라우저에 칠 때 리소스가 여기에 있을 거라 생각하고 치는 것
URN : 리소스의 이름을 부여하는 것. 검색하면 실제 결과가 나오지는 않음. 검색엔진에서 나오겠지만, 실제 검색했을 때 나오진 않음.

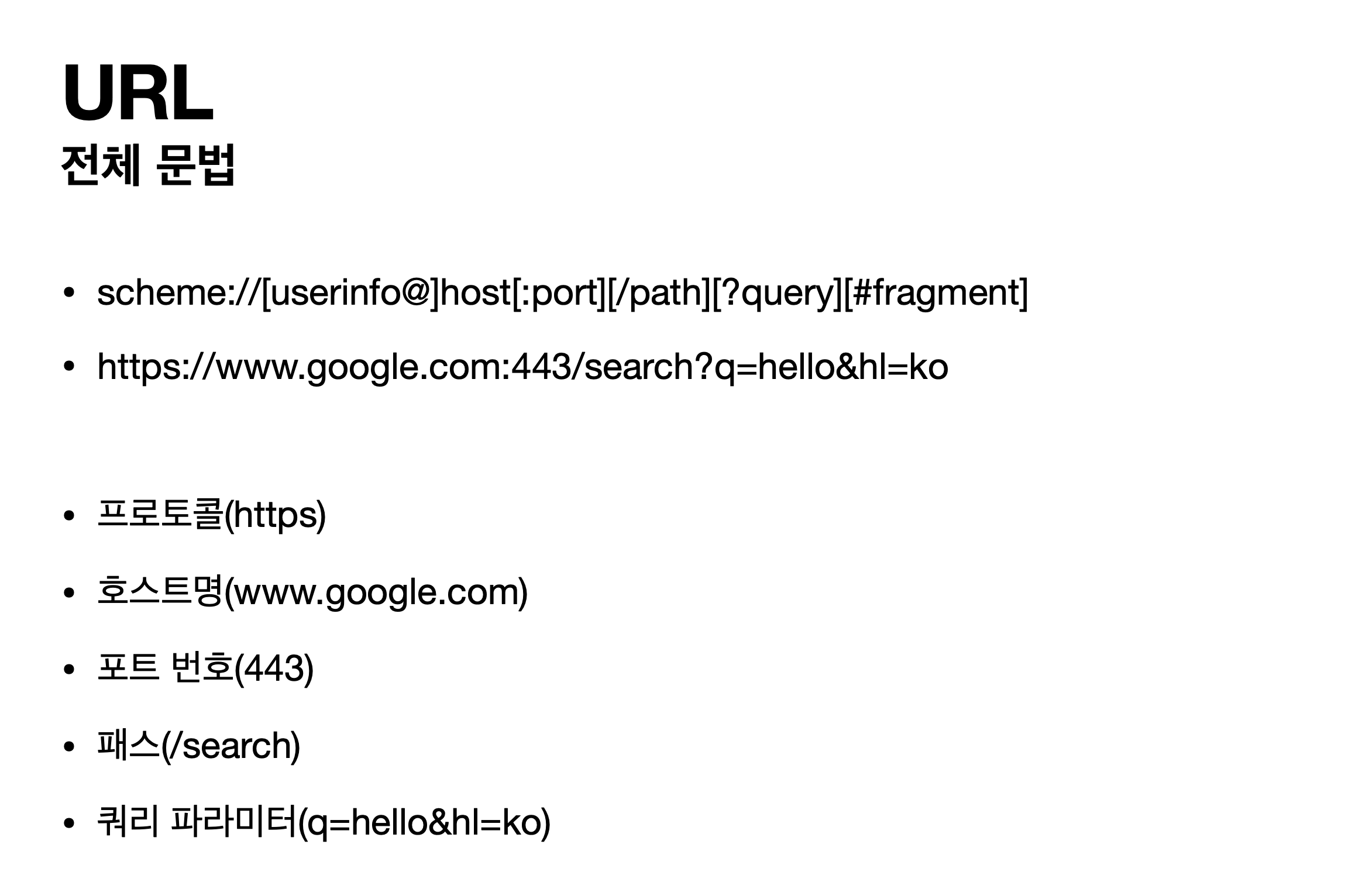
URL 전체 문법 순서대로 알아보기
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- scheme(스키마) : 프로토콜 정보 (https)
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 클라이언트와 서버간의 약속 규칙
- 예) http, https, ftp 등등
- http: 80 port, https : 443 port, http, https 포트 생략가능
- https는 http에 보안 추가 (HTTP Secure)
- userinfo : url에 사용자 정보를 포함해서 인증해야할 떄 사용
- 거의 사용하지 않음
- host : 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
- PORT : 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
- path : 리소스가 있는 경로, 계층적 구조로 되어있음
- 예)
- /home/file1.jpg
- /members
- /members/100, /items/iphone12 (멤버스의 하위 100번에 있는 것, 아이템들 중 아이폰12)
- query : key = value 형태로 데이터가 들어감
- ?로 시작, &으로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태(숫자로 적어도 문자로 넘어감)
- fragment : html 내부 북마크 등에 사용 (중간에 이동할 때 사용) 잘 사용하지는 않음
- 서버로 전송하는 정보 아님
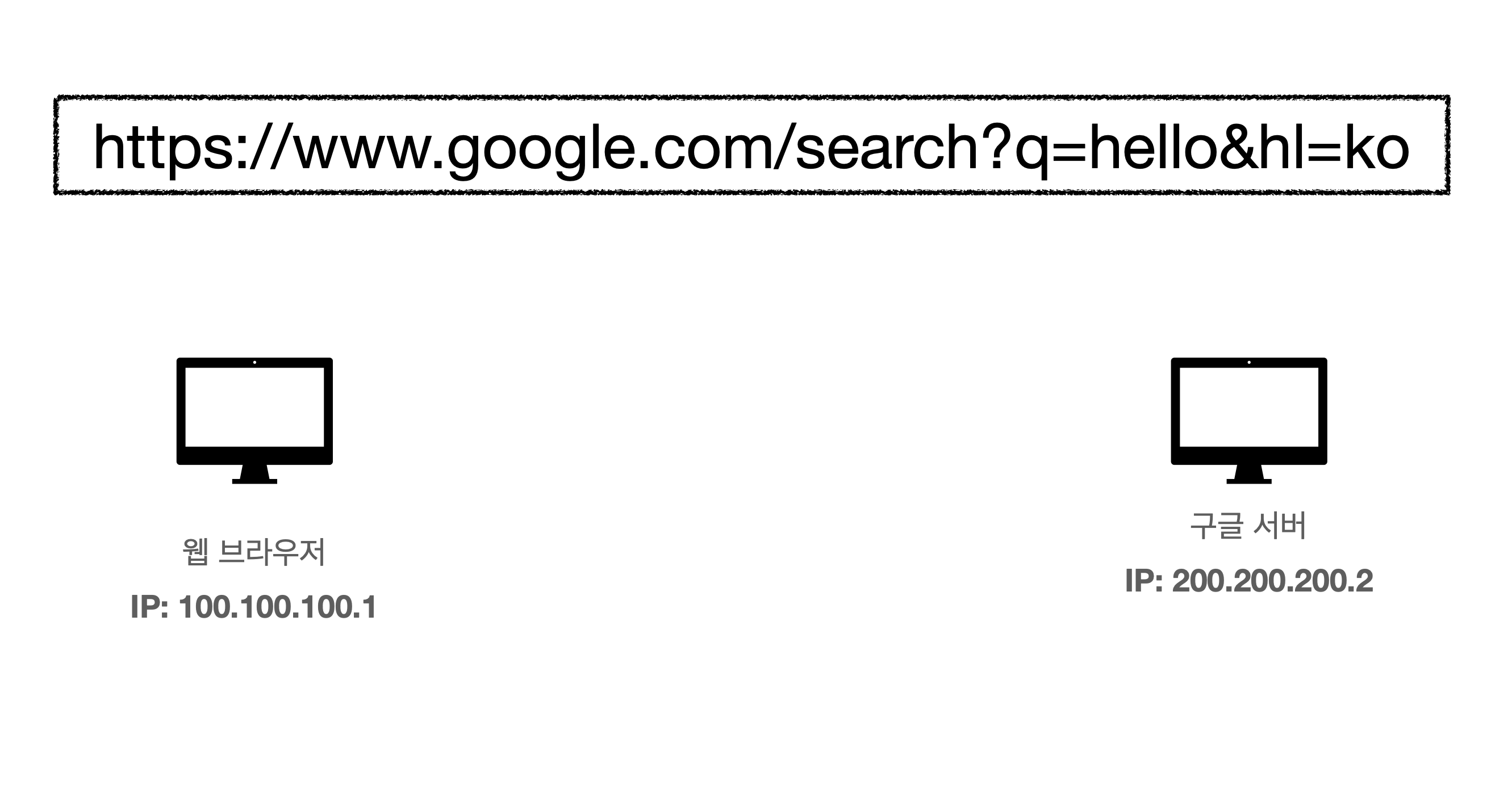
웹 브라우저 요청 흐름
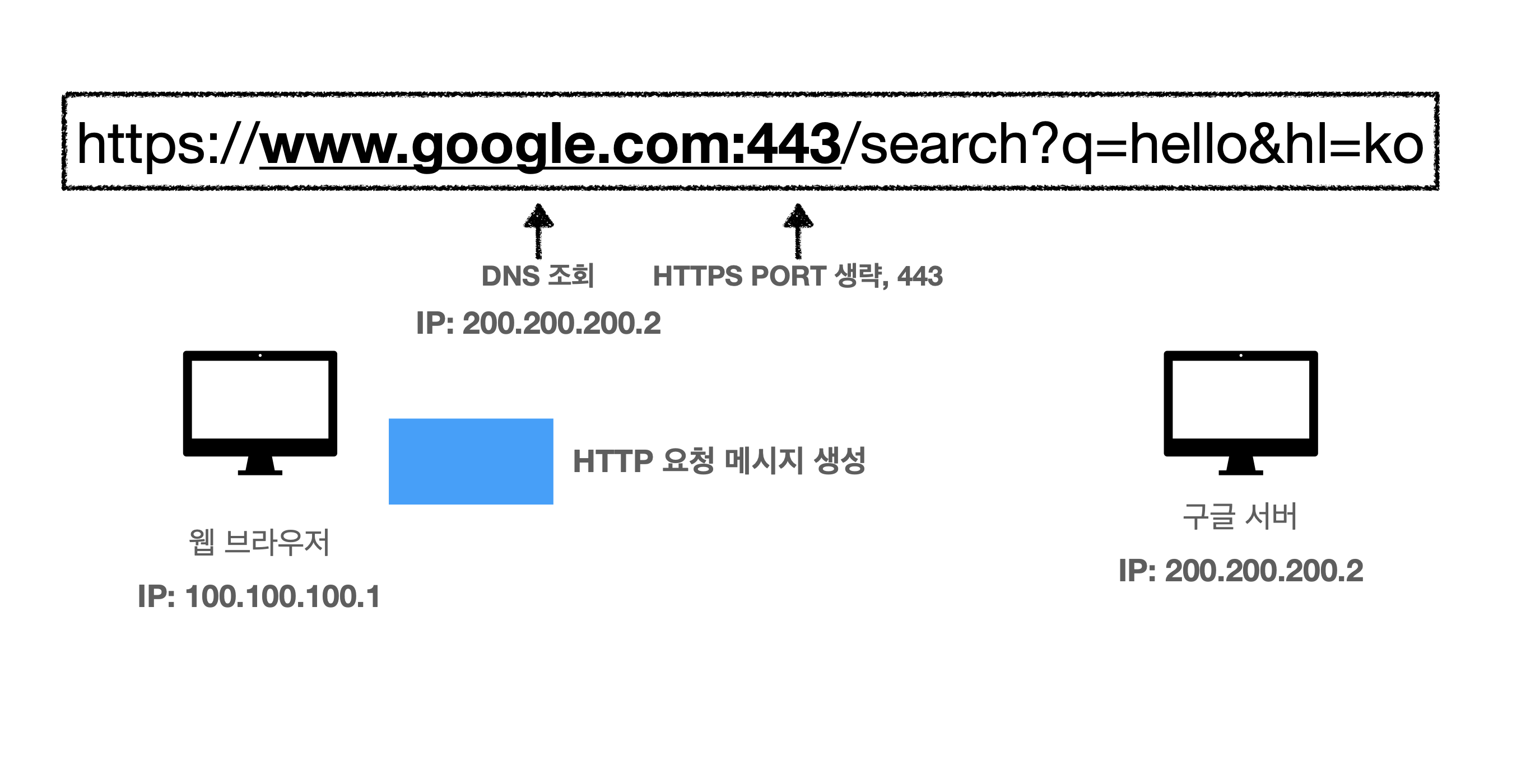
구글 검색을 하면 어떤 일이 일어날까?


DNS 서버를 먼저 조회한다. 그랬더니 IP가 200.200.200.2 라는 것이 나왔다.
PORT는 HTTPS 이기 때문에 port는 443이었다.
이렇게 IP와 PORT 를 먼저 찾아내고 HTTP 요청 메시지를 생성한다.
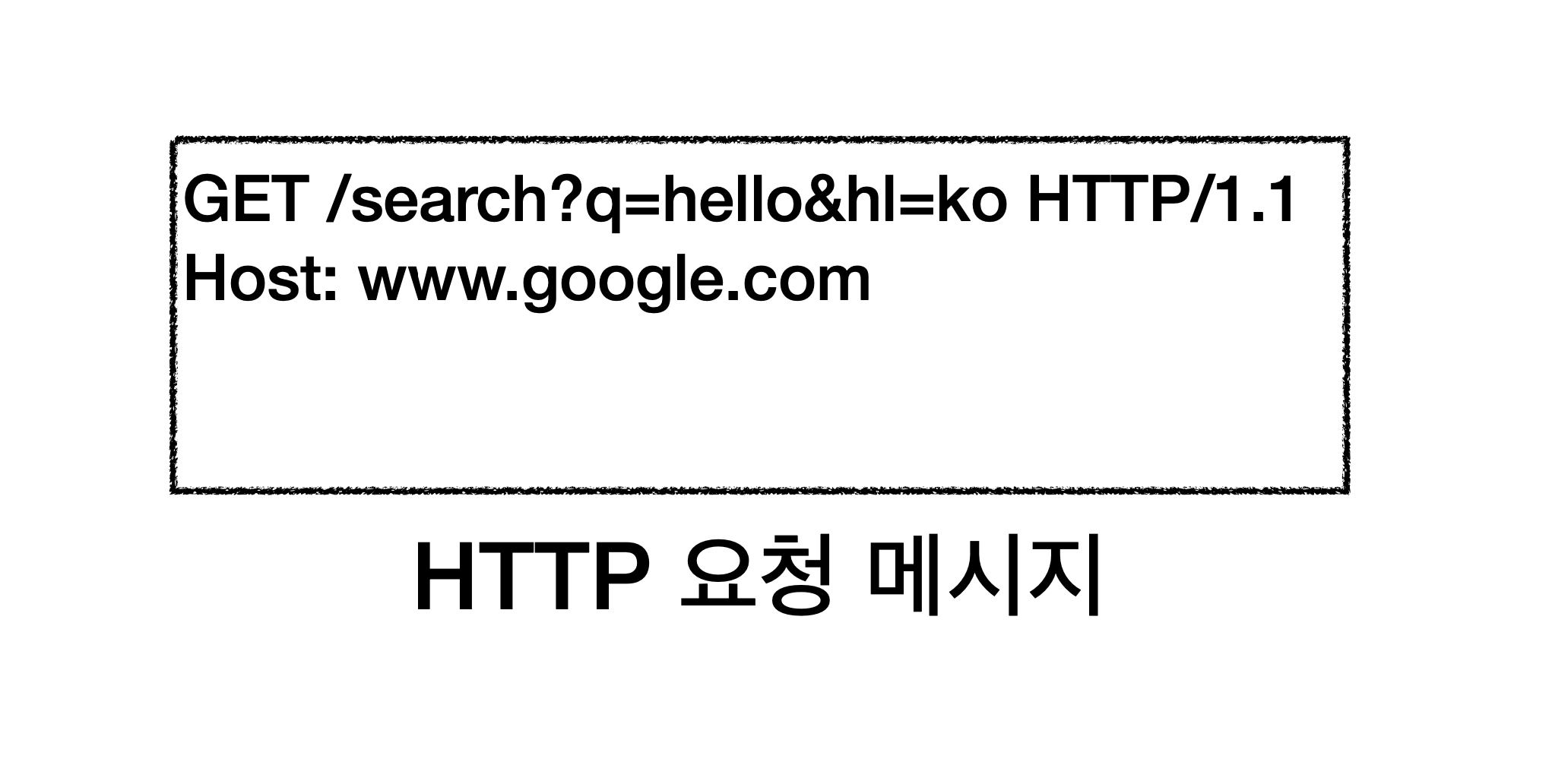
HTTP 요청 메시지는 어떻게 생겼는가?

GET /path query http버전정보 host

1. 웹브라우저가 HTTP 메시지 생성
2. SOCKET 라이브러리를 통해서 OS 계층(TCP/IP)으로 전달해야함.
먼저 ip, port 찾았으니 소켓 라이브러리를 통해 syn syn ack ack 해서 구글 서버와 연결한다.
그 다음 os 계층으로 데이터를 전달한다.
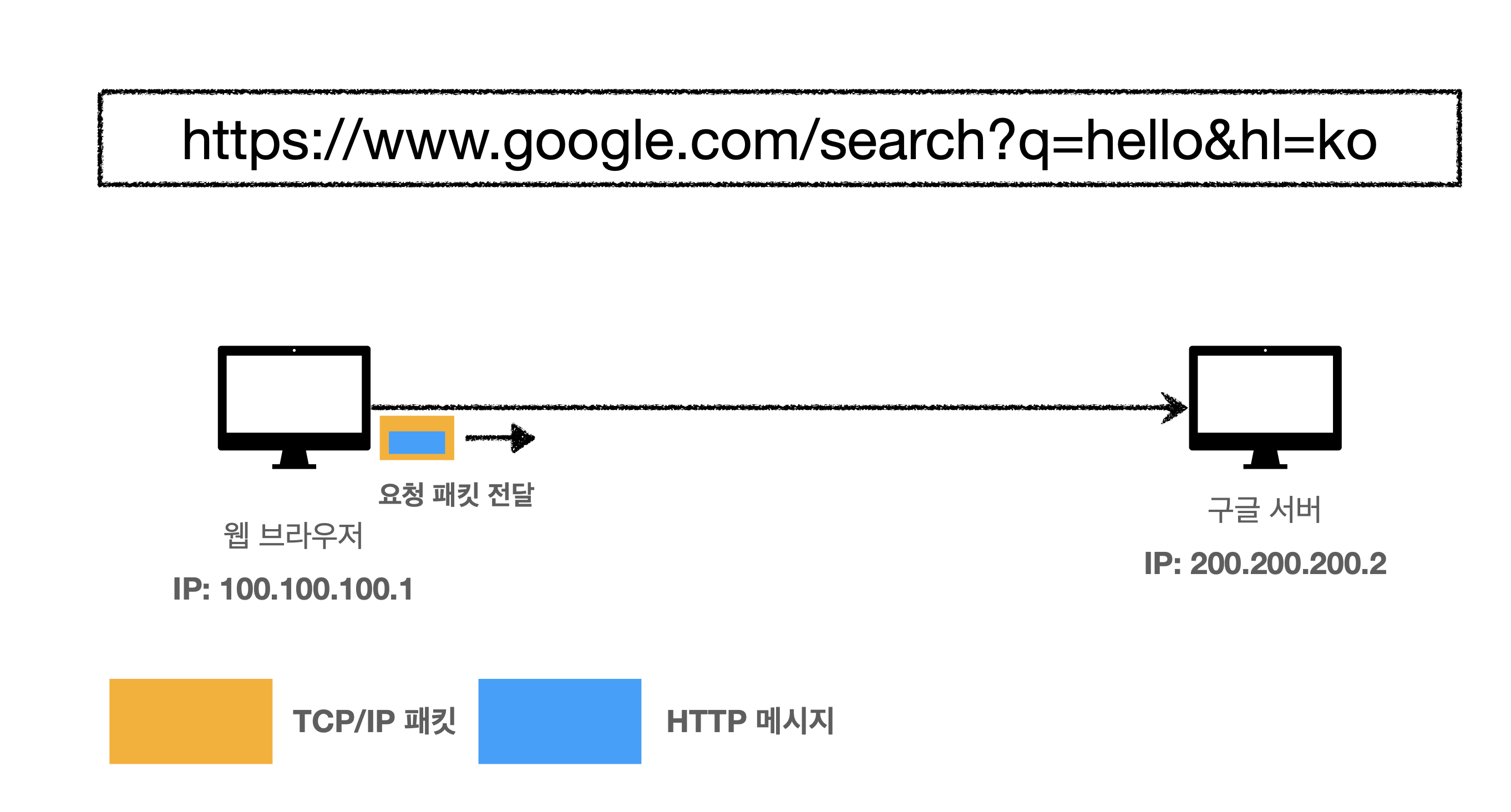
3. TCP/IP에서 내 데이터에 패킷을 씌운다. (IP, PORT 정보가 담기게 됨)

브라우저가 생성한 HTTP 메시지(전송데이터)를 포함시킨 TCP/IP 패킷을 인터넷 망으로 던진다.

수많은 노드들을 타고 구글 서버로 패킷이 전달된다.
TCP/IP 패킷을 까서 해석함.
search? 검색하는 건가? q가 hello고 hl이 한국어네? 해석..
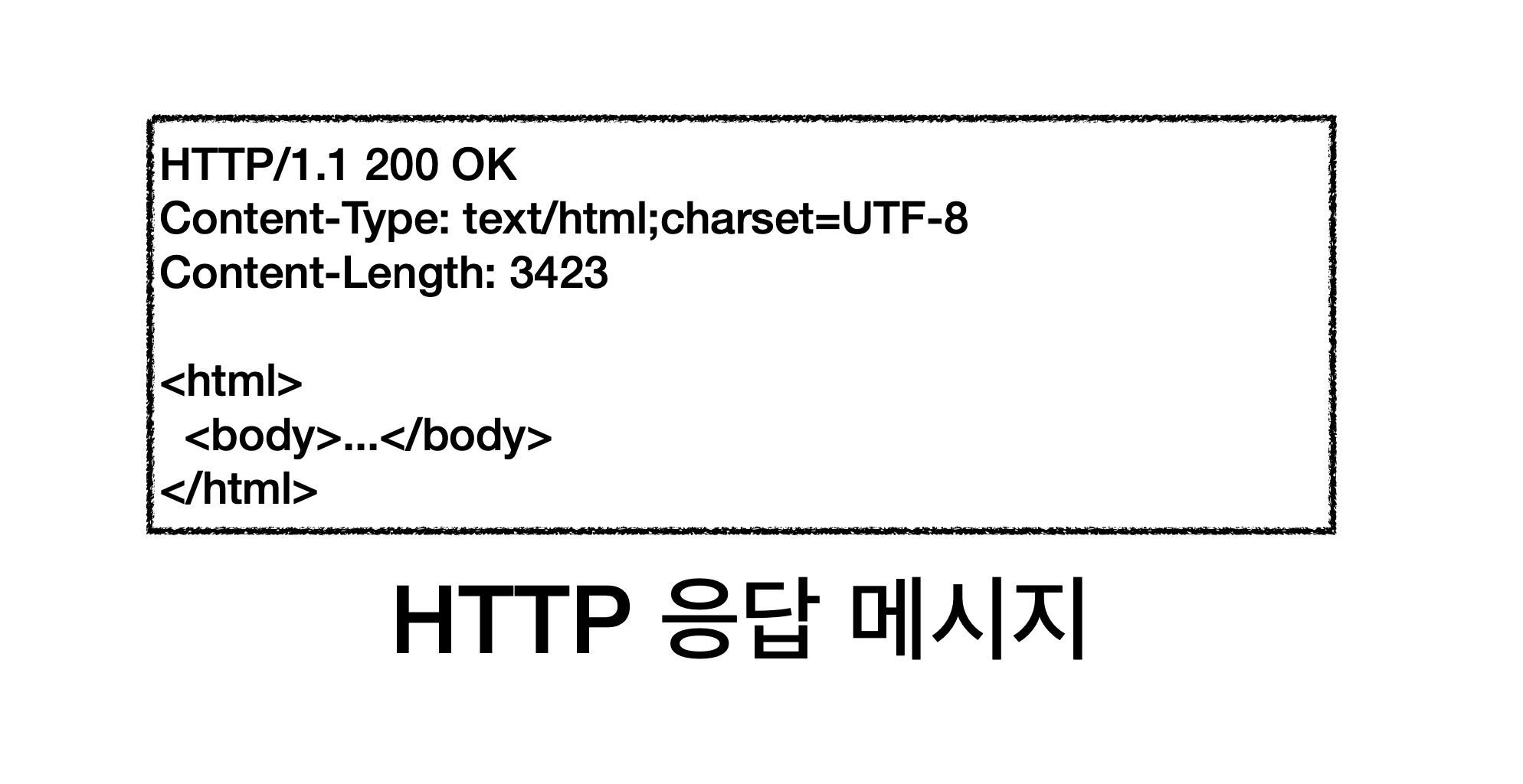
그럼 구글 서버가 HTTP 응답 메시지를 보내준다.

http 버전 200 ok 정상응답
content-type 데이터 타입이 html이고 언어는 UTF-8이다
html 데이터의 길이가 3423이야
이렇게 해서 응답패킷을 만들고 TCP/IP 씌워서 다시 웹브라우저에 보낸다.
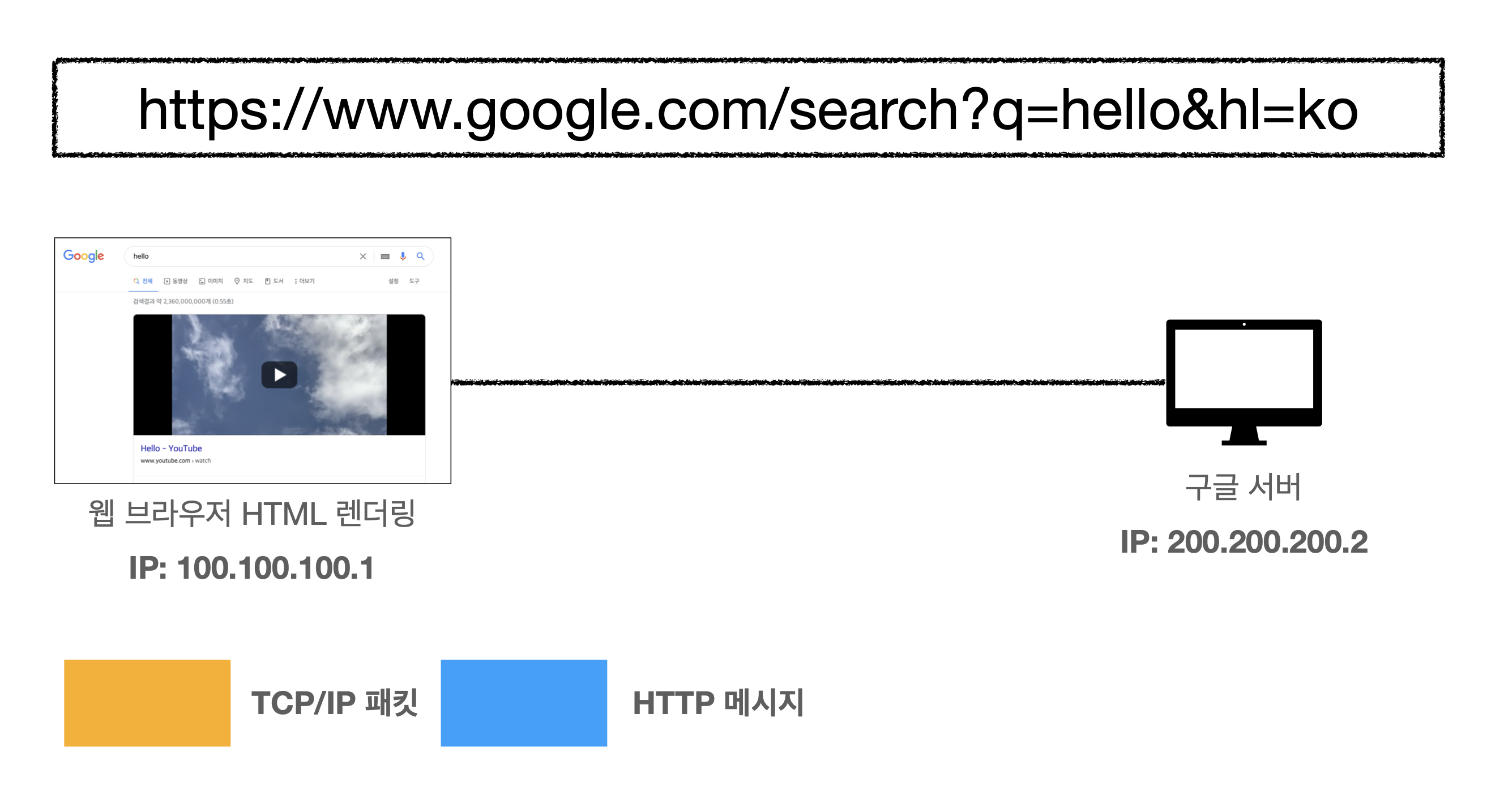
그러면 보낸 HTTP 응답 메시지를 읽고 웹브라우저가 렌더링을 한다.

그래서 렌더링 된 결과를 보게된다.
모든 개발자를 위한 HTTP 웹 기본지식 을 토대로 이해한 내용을 정리한 글입니다 🙂
'Server' 카테고리의 다른 글
| [Server] PORT, DNS (0) | 2022.05.31 |
|---|---|
| [Server] Cloud란 무엇인가? | AWS SUMMIT KOREA (0) | 2022.05.10 |
| [Server] TCP, UDP | TCP 프로토콜 | 3way handshake (0) | 2022.04.27 |
| [Server] 인터넷 통신 | 인터넷에서 컴퓨터는 어떻게 통신할까? | 패킷, IP프로토콜 (0) | 2022.04.26 |
| [Server] ip주소란 무엇일까? | 공유기 하나로 어떻게 여러대의 컴퓨터가 나눠쓸까? (0) | 2022.04.18 |



